Content strategy
Table of contents
Style Guide
Guide for writing and managing content for articles on Ísland.is, the service site and chatbot.
Ísland.is - articles/pages
In articles, it is recommended to present information in an organized text with descriptive subheadings (H2, H3, H4). This helps users scan the page and find what they are looking for. The most sought-after information should be at the top of the page.
Users should not have to guess whether the information they are looking for is in general text or in question and answer form elsewhere on the page.
Service pages and chatbot
The service pages can include FAQs for the most common questions from users. That content is then reused for the chatbot.
It is important to base FAQs on real questions from users and that questions and answers are up to date. Too often, FAQs are based on content that someone thinks people need, and not actual common questions.
Use bold print sparingly. Excessive use makes it difficulties for users to recognise which parts of the content they should pay attention to.
To emphasise words or sentence parts, you can use a bulleted list, headings or rephrase it to have the keywords front-loaded in the sentence.
Bold print is useful, for example, when referring to specific parts of the web interface.
Example:
✅ After logging on, select Confirme e-mail address to complete the registration.
❌ The application must include the name and national ID number of the applicant.
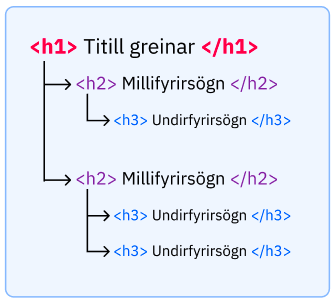
Headings should be descriptive, not general.
People scan headings and subheadings in articles to decide whether they are in the right place or not.
People don't read the page from beginning to end, they scan in search of the answers they need.
Subheadings are prominent, and help people quickly identify the content of the site.
People with visual impairments also rely on the correct use of H1, H2, H3 to get around the text. Screen readers jump between these markings in the text and read the headlines until the user finds the right section to listen to.
Bold print does not replace H-markings.


People do not read long passages of text unless their interest in the content is that much greater.
It helps to break up long texts with paragraph breaks.
Avoid writing words in all capital letters.
Words in all capital letters have a uniform rectangular shape, meaning readers can't identify them by their shape, which slows down reading.
Link to a descriptive sentence section.
Example:
✅ Learn more about taxation of rental income on the Tax website.
❌ More information here.
Show email addresses in text so users can copy or write them to them. Generally, avoid referring to people’s personal email addresses; it is more appropriate to refer to the email address of the institution in question.
Not all users have installed mail programs in their device. If the email address is only set as a link, users will have more difficulty seeing it.
✅ Blær Blöndal,
❌ Send mail to
There are three ways to link documents or processes in an article.
Example:
1. The document is an application, request, notification or other 'action' that is the center of this article
The document or link to the process is placed at the top of the article (as process entry in Contentful).


2. The document is important in the article, but not the 'action' that the article is about
The document is displayed prominently in the correct place on the text (embed asset).


3. The document is supplementary to the content and only useful to some users
The document is inserted as a link asset.


When you refer to the name of the website, write Ísland.is.
For most people, reading legal documents is both complicated and slow. When referring to laws, let's try to rewrite the information in simpler language, using vocabulary that people use.
Put a link to the law library where we think it's necessary, but still remember that the user comes to the website to look for the right information, not to find sources that the information is correct.
Example:
If you cannot exercise your legal rights due to the behaviour of another party, you can go to court and request a court order that the so-called insertion can be carried out. With it, you are introduced to your rights and legal status thus established. More about insertion in Article 73 of the Executive Act no. 90/1989.
Content on Ísland.is usually scores high on search engines - but always can be done better. To ensure that as many users as possible, a wide variety of users, can find the content they are looking for, it is good to keep in mind
using the public vocabulary, rather than institutional issues
to have keywords in the front of texts, especially in descriptive headings and titles of content
Numbered lists
Use numbered lists to guide the user through a certain process.
The steps in the process start with a large letter and end with a dot.
Example:
To receive payments of health day allowance, you must:
Check to see if you meet the payment criteria.
Obtain necessary supporting documents.
Apply for healthcare benefits and submit supporting documents.
Bullet lists
Bulleted lists help to highlight the main points in text and enumerations.
A bulleted list is preceded by an introductory sentence with a colon. A bulleted list is either lowercase or uppercase.
Uppercase and a period when the text is an independent sentence that can stand alone.
Example:
Attachments:
Drawing and description of the area where you want to burn the tendon.
A copy of the reviews and approval of the relevant equipment association.
A copy of the reviews and approval of the relevant fire department.
Lowercase when each item in the list is directly following the sentence above.
Example:
The application must include:
name and national ID number of the responsible person
the purpose of withered grass burning and reasoning for its necessity
how the fire will be limited
Lowercase when the list is a single word.
Example:
Do not burn withered grass where damage may occur to:
natural monuments
birdlife
heath or tree vegetation
Use short, simple paragraphs
Research shows that 90% of people understand paragraphs of 14 words or less. Then comprehension decreases as paragraphs get longer and only 10% of people understand 43-word paragraphs.
Let's try to prevent people from having to read the same paragraph over and over to understand.
Let's keep them short.
Decorative images
An image shall only be used if there is a real need for it. Avoid using unnecessary decorative images.
If a decorative image is used, the alt text shall be empty so that screen readers ignore the image. Do not write "an image of a man with a dog".
Informative images
Make sure that information displayed in images is also accessible to people who cannot see the image. People who use screen readers and other such technology to retrieve information should be considered.
It is a good idea to write the text on the page as if the image is not there, then add the image for people who can see it.
Be clear about who is 'talking' on the web (the institution), to whom (the user) and about other parties involved. This makes it easier for people to understand the content.
You
You can use the first name 'you' in a text and address the reader directly. If the content is intended for multiple user groups, it is a good idea to provide an explanation.
For example:
✅ 'As an applicant, you can…'
✅ 'As a parent, you need to…'
We
You can use the pronoun 'we' in a text if it is completely clear who is speaking. User testing comes in handy here. It is safer to use the name of the institution or the job title of the speaker.
For example like this:
✅ 'The Directorate of Health issues instructions regarding...'
✅ 'District Commissioners throughout the country provide assistance...'
Third party
If a third party is heavily involved in the article, it is important to maintain consistency and always use the same word for that party.
For example like this:
✅ 'During the reconciliation process, it is important that you and the guardian meet with the district commissioner...'
Most of the time there is no need to mention the gender of people in a text.
Try to avoid sentences that contain gendered pronouns or adjectives that take on gendered endings.
No equivalent examples in English.
Use gender-neutral words whenever possible.
No equivalent examples in English.
If there is a discrepancy between the use of words in the law and the words that people use among themselves, let's use the words that people use.
If this causes insecurity for users, refer to the legal word when the word is introduced in the beginning of the article.
Example
'The representative of the company, the legal entity according to the legal text, can apply for a postponement of...'
Use the word Phone or Phone number before the number. Not Number, GSM or Phone no.
Phone number format
Write the phone number with a space in between and not a hyphen. Hyphens make it difficult for those who want to copy the number into a mobile application to call.
✅ 426 5500
❌ 426-5500
Links to phone numbers
Creating a 'tel:' link to a phone number in the text is not recommended.
Most mobile browsers recognize a phone number in the text and automatically turn it into a link that a user can click to make a call.
If the phone number is made as a link in the code, it will also be a link for users on devices that cannot be called from.
It cannot be assumed that all users know abbreviations. Screen readers also do not always read abbreviations correctly. It is safest to omit the abbreviations and write the words in full.
We do not use italics in text on Ísland.is.
To emphasise words or sentence parts, you can use bulleted lists, subheadings or by having the keywords front-loaded in the sentence.
Parenthesis can make paragraphs more complex and difficult to understand. Try to minimize their use, for example by rewording the paragraph so that the content of the parenthesis can stand as an independent sentence.
Parenthesis may be used:
to explain abbreviations of words when they are first introduced,
for references.
Always use (round brackets).
Do not use [square], <angle> or other types of brackets.
When referring to related content, it is a good idea to imagine what the user might want to look at next. Is there an article that is a natural continuation of this one for a large user group?
Try not to fall into the trap of connecting all articles that are subject-related.
We use tables to present data such as numerical information, but we use other ways to control the layout of images and text. Keep in mind that tables are not always the most suitable way to present information.
Instead of a simple table, you can use
sub-headings and bulleted lists
bulleted list using commas to separate items on each row
When the content requires table presentation, it is important to ensure that it is presented in an accessible manner.
It should be kept in mind that many people view the page on a small phone screen and therefore only see part of the board at a time.
Some users rely on screen readers and keyboard shortcuts to move the cursor instead of their sight and a mouse.
It is recommended to have row and column names in bold font to separate them from the content of the table.
All content on Ísland.is should be available in Icelandic and English.
The web management system has a machine translation application that speeds up the translation of content. It is necessary to carefully review the translations to ensure the quality of the content and to teach the machine the correct translations.